
§8. 自由曲線をパスに変換し利用する
この”自由曲線をパスに変換し利用する”は、GIMP Tutorials.com の Usefull Things To Do With Path を参照しています。ベジエ曲線(パスツール)を自由に操れるようになると良いのですが、苦手な方が多いようです。そのような方には、このチュートリアルは朗報かもしれません。
例えば、一枚の写真からオブジェクトを抽出する場合、自由選択ツールで、外形を作成しパスに変換すれば、ベジエ曲線を形成するのはズッと楽になります。
このチュートリアルでは、不必要な操作があります。これは、選択範囲とパスの関連性を明らかにしようとする目的で、故意に実行されているものです。
例えば、一枚の写真からオブジェクトを抽出する場合、自由選択ツールで、外形を作成しパスに変換すれば、ベジエ曲線を形成するのはズッと楽になります。
このチュートリアルでは、不必要な操作があります。これは、選択範囲とパスの関連性を明らかにしようとする目的で、故意に実行されているものです。
目次のページに戻る

|
|
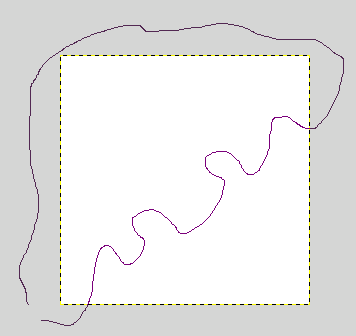
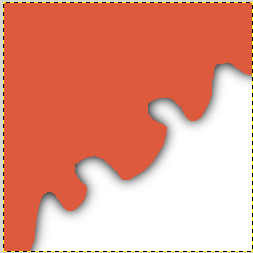
 選択範囲作成途中
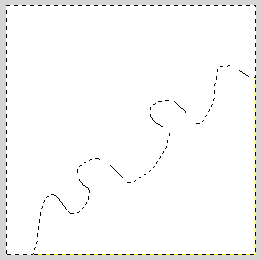
 作成された選択範囲
|
Step 1
選択範囲を作成します。
背景色=白 2/ 背景レイヤー上に自由選択ツールでグチャグチャな領域を作成します。 左図-上に選択範囲作成途中の画像を示してありますが、この様にキャンバスをはみ出して作成しても、はみ出した部分は選択範囲には含まれません。 |

|
Step 2
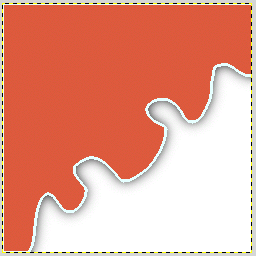
選択範囲を着色します。
|

|
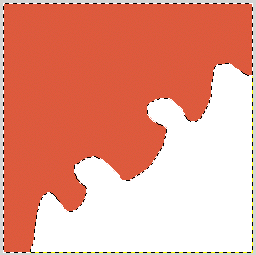
Step 3 選択範囲からパスを作成し影をつけます。
|
 パスダイアログのツールバー
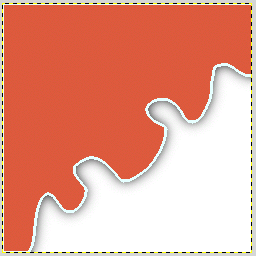
 完成図
|
Step 4 パスのストロークを描画します。
|